TTGO T-CameraをESP-IDF & Eclipseで動かす
いよいよTTGO T-Cameraでカメラを動かしていきましょう!!
まずはカメラで撮影した画像をブラウザーに表示させるためにWebサーバーを構築していきます。
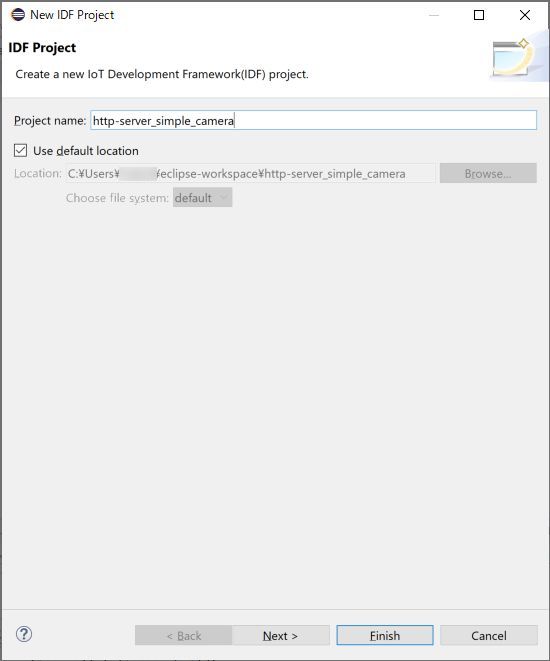
”Hello World”と同様に「File」→「New」→「Expressif IDF Project」でProject nameに”http-server_simple_camera”と入れて(名前はお好きな名前で)、「Next」をクリックします。

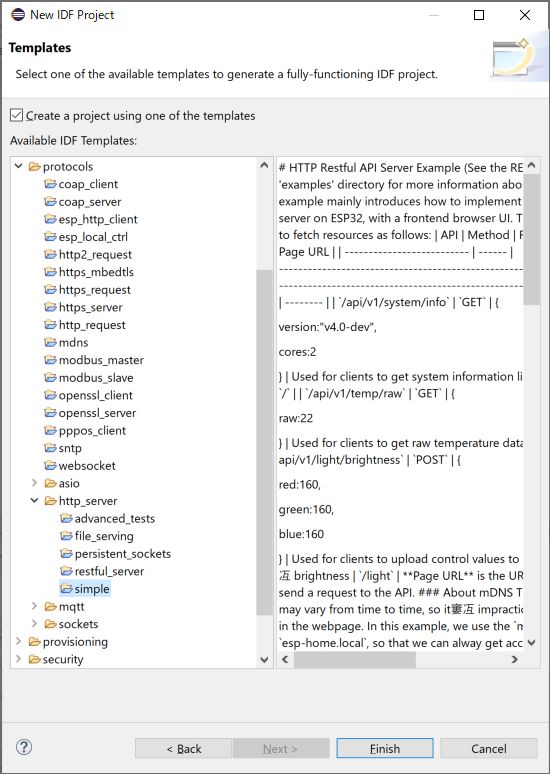
「Create a project using one of the templates」にチェックを入れて、「protocols」→「http-server」→「simple」を選択して「Finish」をクリックします。

Webサーバーのテンプレートは他にもありますが簡単そうなのでとりあえずこれで。
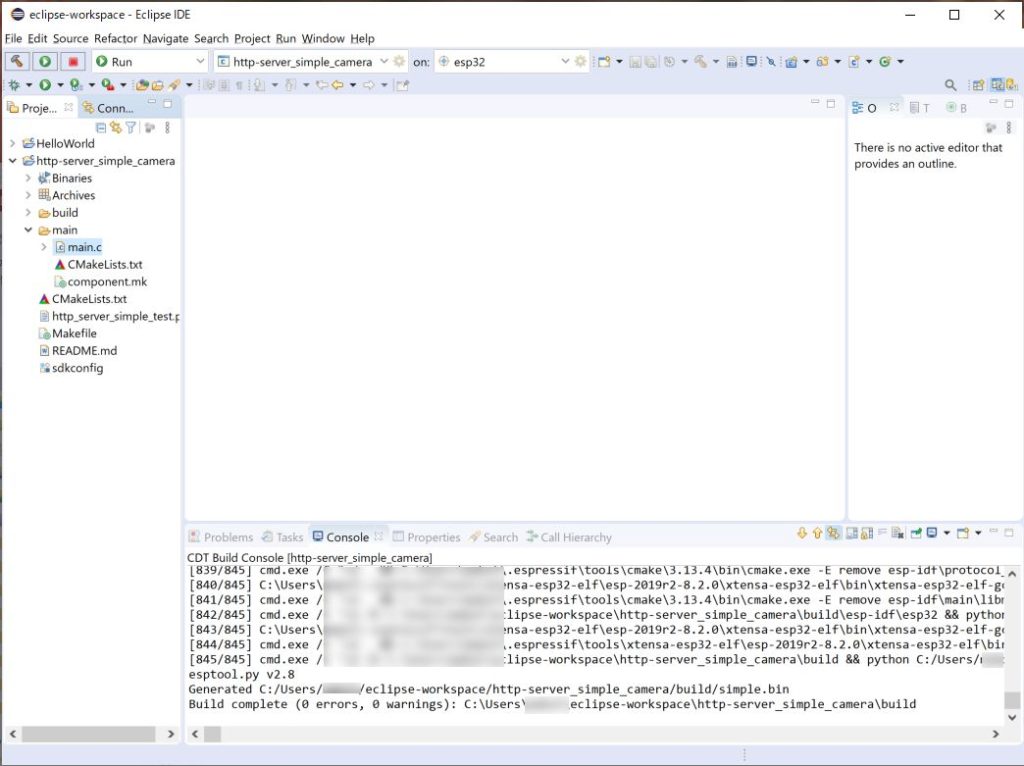
ツールバー左側のドロップダウンリストが「Run」「http-server_simple_camera」「esp32」(前ページの”Hello World”プロジェクトで作ったのでなければそちらを参照ください)でなっているのを確認してから「Project」→「Build All」でbuildします。

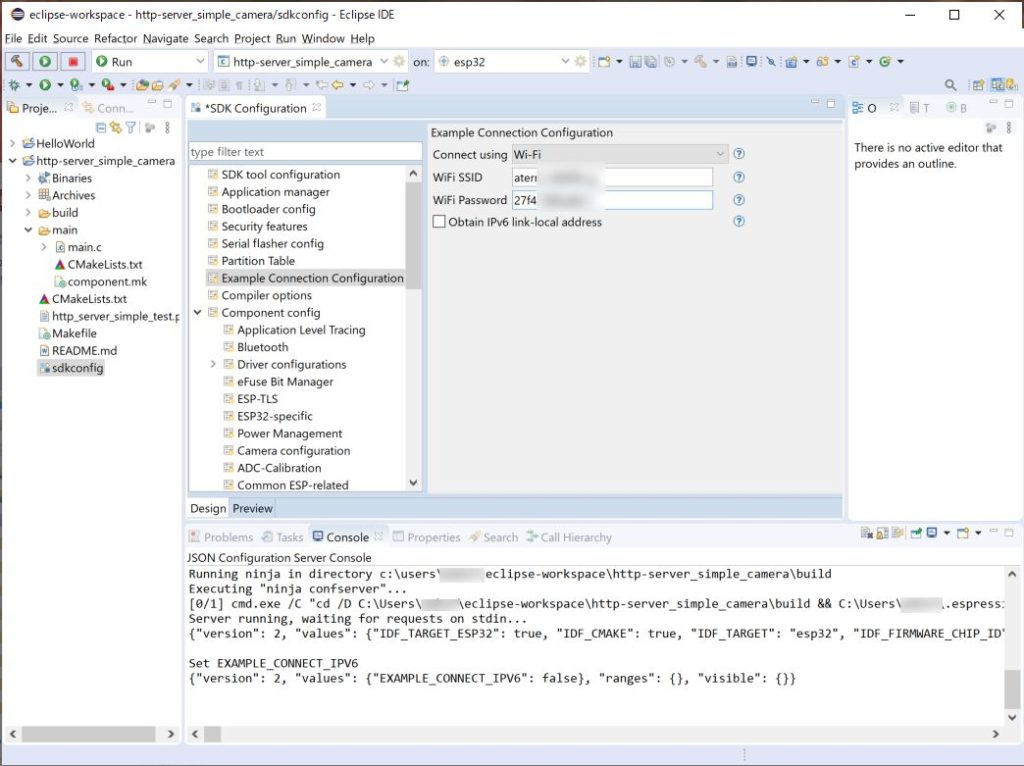
buildするとプロジェクトツリー内にsdkconfigファイルができます。これをダブルクリックして開きます。

ESP-IDFをコマンドプロンプトで実行しているときにidf.py menuconfigを実行するとプロンプト構成ユーティリティが起動します。sdkconfigはこれと同等のことがEclipse上でできるようなるようです。
今回使用している”http-server”→”simple”はexample_connet()を使用しているのでSDK_Configurationの「Example Connection Configuration」タブで自分自身のWiFi SSID/WiFi Passwordを入力して「Obtain IPv6 link-local address」のチェックを外してセーブします。
再度、buildしてFlash/LaunchしてエラーしなければWebサーバーが起動しています。
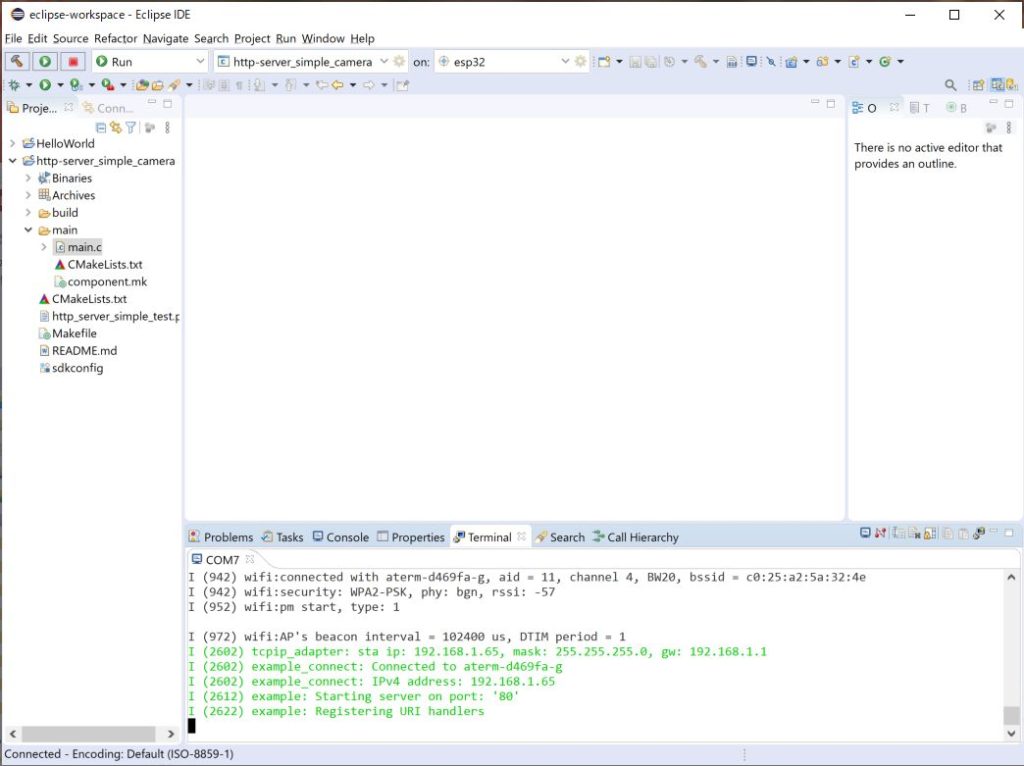
動作確認とIPアドレス確認のためTerminalを開きます(Ctrl+Alt+Shift+T)。Choose terminalは「Serial Terminal」です。
”HelloWorld”プロジェクトのときと違いターミナル出力は繰り返しではないので何も表示されないので人感センサー横のリセットスイッチ(RSTと書かれている)を1回押します。

Webサーバーが起動して、ステーションモード(子機)で接続されてIPアドレスが192.168.1.65であることがわかります。
192.168.1.65/helloにアクセスするとHello World!が帰ります。

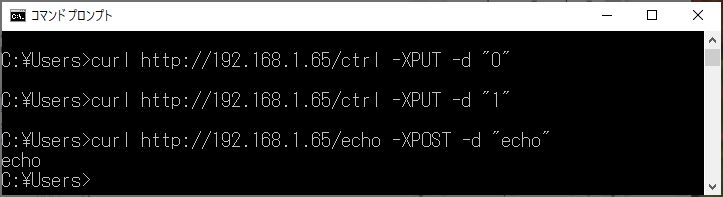
echo(POST)、ctrl(PUT)もコマンドプロンプトからcurlコマンドで確認できます。

さていよいよカメラの実装です。


