TTGO T-CameraをESP-IDF & Eclipseで動かす(その3)
前回まででTTGO T-CameraでESP-IDF&Eclipseで動画を撮れるようにしてきましたが最後に製造元が提供しているArduinoデモプログラムと同じことをESP-IDF&Eclipseでもやってみます。
Arduinoデモプログラム自体がESP-IDFをラッピングして使っているらしいので同じ関数名が使えるため実はほとんどコピペでできます。
前の「TTGO T-CameraをESP-IDF & Eclipseで動かす(その2)」から始めますが、0からやっても大したことはないと思います。プロジェクト名は私は”TTGO_Camera_v3″にしました。
では始めます。
GitHubのArduinoデモプログラムのsketch/app_httpd.cppのコードからコピーしてくればよさそうです。
app_httpd.cppのコードを眺めるとルートで”index_handler()”が呼び出されでhtmlを生成して、カメラのパラメータを読み取るときに”status_handler()”が呼び出されて、変更するときに”cmd_handler()”が呼び出されて、静止画を撮るときに”capture_handler()”が呼び出されて、モーションJPEGを撮るときに”stream_handler()”が呼び出されています。
これらを”main.c”にコピーしていきます。
この内、”stream_handler()”は「TTGO T-CameraをESP-IDF & Eclipseで動かす(その2)」で”jpg_stream_httpd_handler()”という名前であるので”httpd_uri_t camera = …”の’.uri = “/camera”‘を’/stream’とだけ変えておきます。
|
1 2 3 4 5 6 |
static const httpd_uri_t camera = { .uri = "/stream", .method = HTTP_GET, .handler = jpg_stream_httpd_handler, .user_ctx = "camera" }; |
また”capture_handler()”も「TTGO T-CameraをESP-IDF & Eclipseで動かす」で”jpg_httpd_handler()”としてあるので「その2」でいったん消していれば復活させて”httpd_uri_t capture_uri = …”は”app_httpd.cpp”からコピーして、callback関数だけは”jpg_httpd_handler”に変えておきます。
|
1 2 3 4 5 6 7 8 9 10 |
esp_err_t jpg_httpd_handler(httpd_req_t *req){ camera_fb_t * fb = NULL; esp_err_t res = ESP_OK; size_t fb_len = 0; int64_t fr_start = esp_timer_get_time(); fb = esp_camera_fb_get(); if (!fb) { ESP_LOGE(TAG, "Camera capture failed"); httpd_resp_send_500(req); |
|
1 2 3 4 5 6 |
httpd_uri_t capture_uri = { .uri = "/capture", .method = HTTP_GET, .handler = jpg_httpd_handler, .user_ctx = NULL }; |
“index_handler()”、”status_handler()”、”cmd_handler()”、”httpd_uri_t index_uri = …”、”httpd_uri_t status_uri = …”、”httpd_uri_t cmd_uri = …”は初めて出てくるのでそのままコピーします。
これらをサーバーのcallback関数として登録します。
登録する場所は”start_webserver()”内の”httpd_register_uri_handler()”のところです。「TTGO T-CameraをESP-IDF & Eclipseで動かす(その2)」では&cameraだけですが、ここに&index_uri、&cmd_uri、&status_uri、&captureも追加します。
|
12 13 14 15 16 17 18 19 20 21 22 |
ESP_LOGI(TAG, "Registering URI handlers"); httpd_register_uri_handler(server, &index_uri); httpd_register_uri_handler(server, &cmd_uri); httpd_register_uri_handler(server, &status_uri); httpd_register_uri_handler(server, &capture_uri); config.server_port += 1; config.ctrl_port += 1; if (httpd_start(&server2, &config) == ESP_OK) { httpd_register_uri_handler(server2, &camera); |
&cameraは”app_httpd.cpp”にあるようにポート番号を+1して(80→81)、サーバーを新規に立ち上げてそこに登録しています。これは後ででてきますがhtml内のjavascriptでも確かにそうなっています。何故そうしているかは私にはよくはわかりませんでした。
さて、さらに”index_handler()”で使っている”index_html_gz”はArduinoデモプログラムの”sketch/camera_index.h”です。これをプロジェクト/mainフォルダー内にコピーして”#include camera_index.h”の1行を足します。
|
1 |
#include "camera_index.h" |
これで準備が整いました。
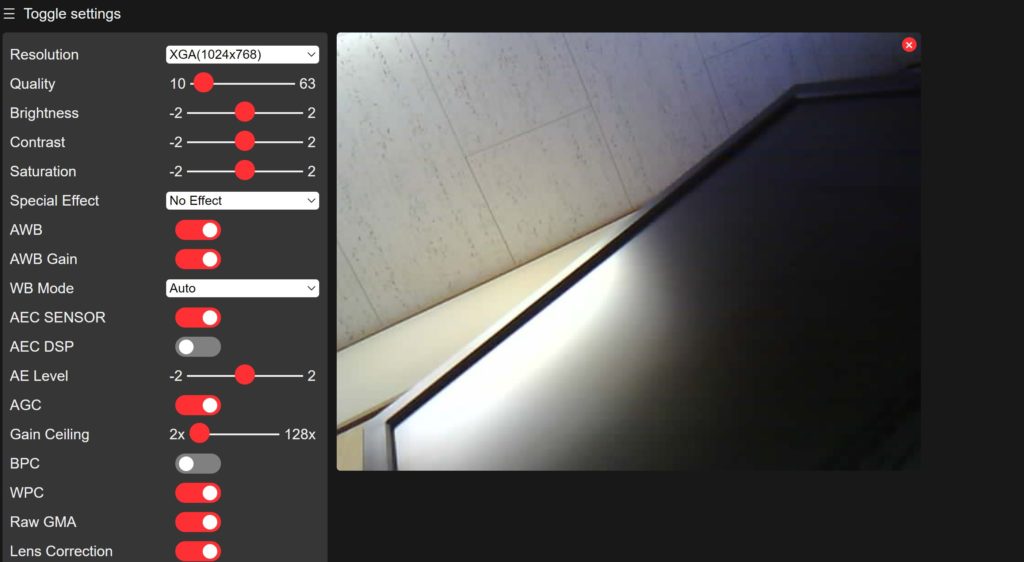
buildしてRunするとArduinoデモプログラムと同じ動作をします。

プロジェクト全体はGitHubにあります。
これで終わりでもいいのですが、コピペだらけなので”camera_index.h”(gzip)をデコードして実際にブラウザーに送っているhtmlコンテンツを見てみたいと思います。こういう話だと既にTTGO Cameraとはあまり関係ない話になっていきますが(^^;)


