モダンJavascript
元々、本ブログはファームウェアネタ中心なので少し本題から外れますが、「TTGO T-CameraをESP-IDF & Eclipseで動かす(その3)」で少しモダンJavascriptについてふれたのでもう少し検討してみます。といっても本当に少しだけですが…
「TTGO T-CameraをESP-IDF & Eclipseで動かす(その3)」では1行で書かれたJavascriptを「Babel」というツールである程度、整形しましたが、本来「Babel」は古いブラウザー用にモダンJavascriptを変換するもので目的が違います。
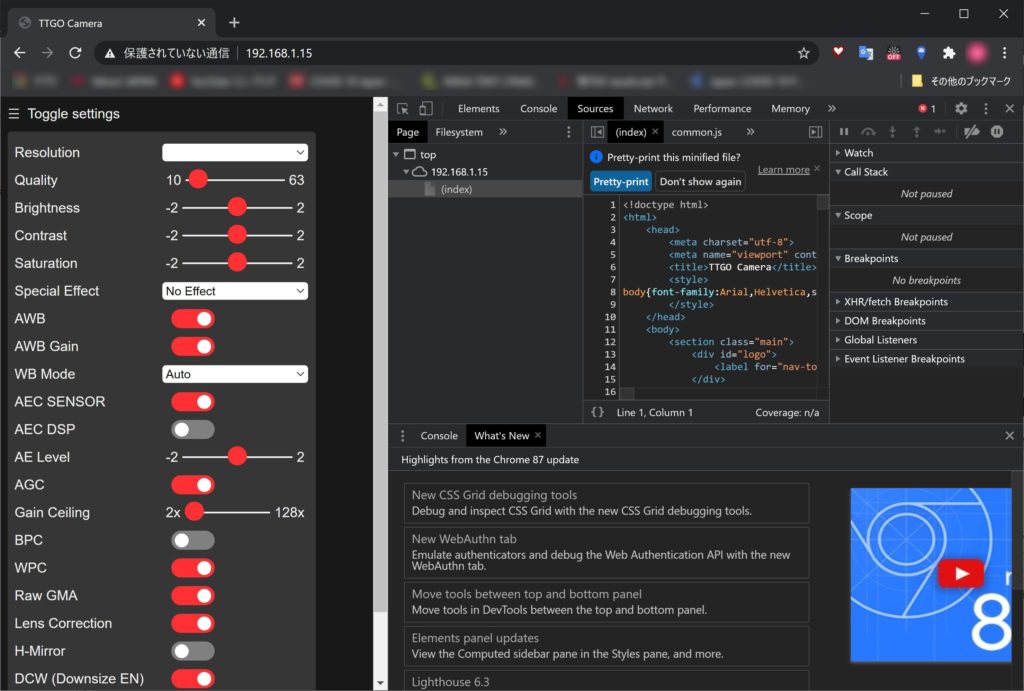
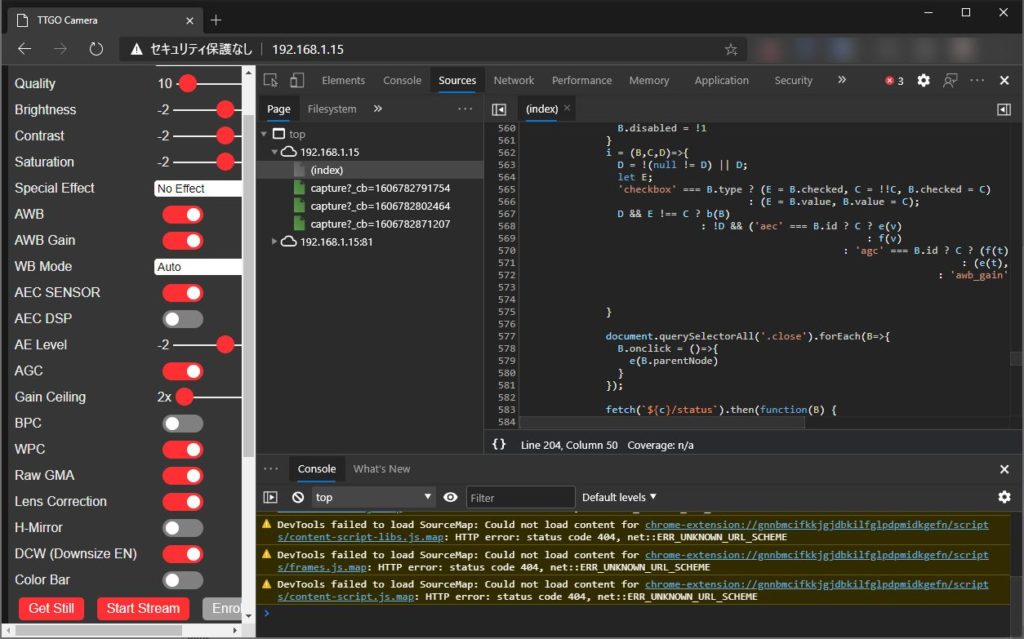
ChromeやChrome版EdgeでTTGO T-CameraのWeb Serverのサイトを開いているとき「F12」を押すとデバッグ画面が表示されます。

このときSourcesタブ ウィンドウに”Pretty-print”というものがあります。これは何でしょう。
「読みやすい形式へのJavascriptの変換」で説明されているようにJavascriptを読みやすくしてくれるものです。早速「Pretty-pring」を押してみましょう。


確かに見やすく整形されていますし、CSSも整形されています。
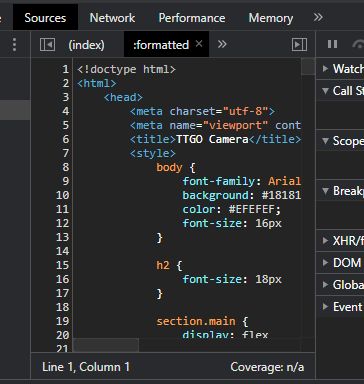
これをセーブしてみます。「:formatted」タブを右クリックして「Save as …」を選択して、ファイル名を”camera_index.html”とでもして保存してみましょう。
|
520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 |
</figure> </div> </section> <script> document.addEventListener('DOMContentLoaded', function() { function b(B) { let C; switch (B.type) { case 'checkbox': C = B.checked ? 1 : 0; break; case 'range': case 'select-one': C = B.value; break; case 'button': case 'submit': C = '1'; break; default: return; |
まだ”i = (B, C, D)=>…”辺りなど三項演算子がどこにかかっているかわかりづらいですね。
Javascriptでは構文の最後の”;”(セミコロン)は推奨はされていても必須ではなく、また連続した構文の途中では”,”(カンマ)でもいいようなのでこれらをきちんと書き直してみます。
また三項演算子の書式は
|
1 2 3 |
(条件式1) ? (1が真のときの処理=>条件式2) ? (2が真のときの処理) : (2が偽のときの処理) : (1が偽のときの処理) |
らしいので三項演算子も上式のような感じにしてみました。
|
40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
i = (B,C,D)=>{ D = !(null != D) || D; let E; 'checkbox' === B.type ? (E = B.checked, C = !!C, B.checked = C) : (E = B.value, B.value = C); D && E !== C ? b(B) : !D && ('aec' === B.id ? C ? e(v) : f(v) : 'agc' === B.id ? C ? (f(t), e(s)) : (e(t), f(s)) : 'awb_gain' === B.id ? C ? f(x) : e(x) : 'face_recognize' === B.id && (C ? h(n) : g(n))) } document.querySelectorAll('.close').forEach(B=>{ B.onclick = ()=>{ e(B.parentNode) } }); |
まだまだメソッド名や変数名がBとかCなのでわかりづらいですが、それでもだいぶ見通しが良くなりました。
一応、できたファイルを再度、圧縮してheaderファイルにして動作させてみました。
gzで圧縮したファイルをheaderファイルに変換するのにPythonで実装してみました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
with open('camera_index_pretty_print.gz', 'rb') as fb: db = fb.read() ds = ''.join([r'\0x{:02x}'.format(x) for x in db]) dsl = ds.split("\\") del dsl[0] dataFile = 'camera_index_pretty_print.h' with open(dataFile, 'w') as hf: hf.write("const uint8_t index_html_gz[] = {") with open(dataFile, 'a') as hf: for d in dsl: hf.write("{:s},".format(d)) with open(dataFile, "a") as hf: hf.write("};\r#define index_html_gz_len ") with open(dataFile, "a") as hf: hf.write(str(len(dsl))) |
できたcamera_index_pretty_print.hを「TTGO T-CameraをESP-IDF & Eclipseで動かす(その3)」で使用したプロジェクトのmainフォルダーに追加して、main.cの「#include “camera_index.h”」を「#include “camera_index_pretty_print.h”」に書き換えてbuild & FlashしてからブラウザーからTTGO T-cameraサイト(192.168.1.15など)を見てみると同様に動作します。
今度は「F12」で「Sources」を見るとCSSやjavascriptが整形済みですし、「pretty-print」も表示されません。

終わり… のつもりでしたが、javascript部分のBとかCとかを名前をつけてみたので載せておきます。多少、間違いがあるかもしれませんが再圧縮してheaderファイル化して動作させるときちんと動くので大間違いはないと思います。
|
540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 |
return; } const url = `${docLocOrigin}/control?var=${div.id}&val=${val}`; fetch(url).then(response=>{ console.log(`request to ${url} finished, status: ${response.status}`) }) } var docLocOrigin = document.location.origin; const divAddHidden = div=>{ div.classList.add('hidden') } divRemoveHidden = div=>{ div.classList.remove('hidden') } divAddDisabled = div=>{ div.classList.add('disabled'), div.disabled = !0 } divRemoveDisabled = div=>{ div.classList.remove('disabled'), div.disabled = !1 |
今度こそ本当に終わり。