TouchGFX事始め
STマイクロ社よりTouchGFXという高機能GUIが簡単に作れるツールが提供されていました。
以下STマイクロ サイトの紹介より
「TouchGFXは、STM32マイクロコントローラ向けに最適化された高度な無償グラフィック・ソフトウェア・フレームワークです。TouchGFXは、STM32のグラフィック機能およびアーキテクチャを利用して、スマートフォンのような魅力的なグラフィック・ユーザ・インタフェースの作成をサポートします。」…以下略
STマイクロのサイトでTouchGFX Designerで検索すると上記の紹介文とダウンロード先のリンクがあります。
https://www.st.com/ja/development-tools/touchgfxdesigner.html
早速ダウンロードして使ってみました。ダウンロードにはSTマイクロの会員ID(無料)が必要です。
(2020/04/21 現在の最新バージョンは4.13.0)
ダウンロードファイルを解凍後、解凍フォルダー以下\Utilities\PC_Software\TouchGFXDesigner\ TouchGFX-4.13.0.exeを実行するとインストールがが始まります。
以下、インストーラーの指示に従い、インストールします。

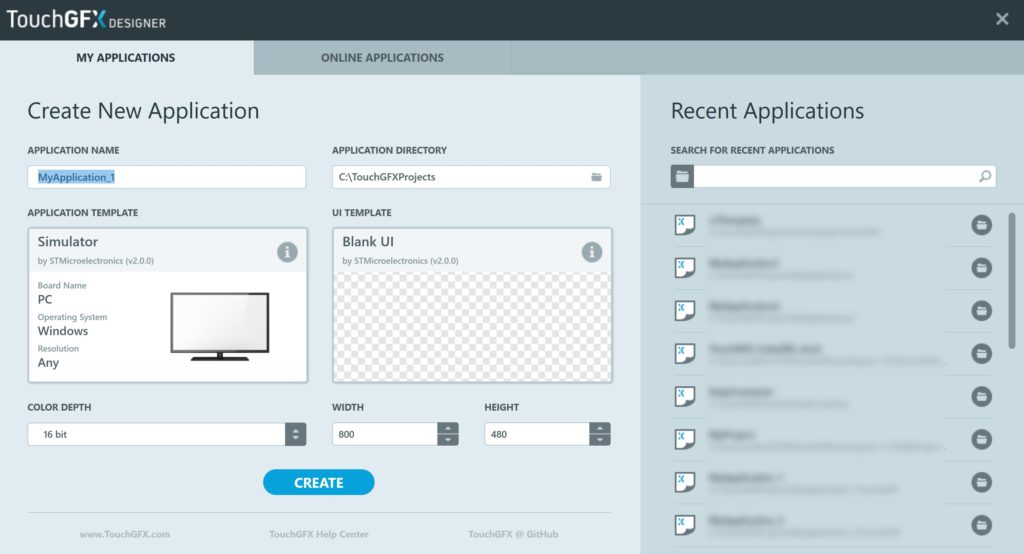
TouchGFX Designer起動画面
続けてTouchGFXのTutorial 1:Trying Out the Examples
にある簡単なサンプルを動かしてみます。
まず
Running an Example Using TouchGFX Simulator
https://support.touchgfx.com/docs/tutorials/tutorial-01/#running-an-example-using-touchgfx-simulator
です。
TEMPLATEでChangeをクリックしてChoose a UI Templeteの中からAnimatedImage ExampleをクリックしてからSELECTをクリックするとUI TEMPLATEがAnimatedImage Exampleになります。
さらにCreateをクリックするともう出来上がり、簡単ですね。

続けてRun SimulatorでWindows Simulatorが動きます。Startで上の絵柄が回転、Stopで停止します。
続けて
Running an Example on an STM32 Evaluation Kit
をやってみます。
まずFile→Newで新しいプロジェクトを開始します。UI TEMPLATEは直前にやったAnimatedImage Exampleです。
ちょうどSTM32F746G Discovery KitがあるのでTutorialにあるようにAPPLICATION TEMPLATEでCHANGE→STM32F746G Discovery KitをSelectしてCreateします。DiscoveryをUSBケーブルで接続後、Run TargetでDiscovery Kit上で同様の動作ができました。
簡単ですね。
とりあえずTouchGFX事始めはこんなところで。

